Cerchi i migliori strumenti per effettuare un test velocità sito web? Ecco quali tool per verificare la velocità.
Sono sicuro che sai quanto la velocità di caricamento sia importante per un sito. Probabilmente hai anche sentito dire che è un fattore di posizionamento SEO. Esatto, è proprio cosi! Cosa ti resta da fare? Fare subito un test velocità sito e scoprire come reagisce il tuo blog e quali sono i risultati.
La velocità di un sito web oltre a fornire un’esperienza utente positiva (la famosa UX User Experience) ha anche un impatto diretto sul rendimento del progetto web. Perchè? Semplice. Più un sito è veloce e più coinvolge utenti, aumentando le visite, il tasso di conversione e influenzando positivamente il posizionamento SEO.
Ti ricordo infatti che numerosi studi dimostrano che:
- In media un utente su 2 l’utente interrompe la navigazione se una pagina si carica in più di 3 secondi;
- Più una pagina si carica lentamente e più aumenta il Bounce Rate, la famosa frequenza di rimbalzo;
- Circa il 73% degli utenti da dispositivi mobili riferisce di aver trovato siti web molto lenti nel caricamento delle pagine

Non hai mai testato il tuo sito prima d’ora? Male. I test e le analisi sono alla base dei miglioramenti. A volte potrai avere qualche risultato negativo, ma come potrai mai migliorare qualcosa senza averla mai analizzata?
Per verificare la velocità di caricamento di un sito è possibile utilizzare moltissimi strumenti online disponibili sulla rete, tool che ti consentono di effettuare analisi accurate sulle prestazioni del tuo sito, scoprire in quanto tempo si carica, quali file si caricano prima e quali dopo, da cosa è composto il sito (file, script, immagini, etc), sviscerandolo nel profondo ed aiutandoti a capire come porre eventuali rimedi.
Come eseguire correttamente un test velocità sito
Sei ansioso di verificare la velocità del tuo sito web? Scommetto di si. Prima di consigliarti quali tool utilizzare per l’occasione, ne approfitto per fare alcune brevi considerazioni su 3 (tre) aspetti che potrebbero influenzare notevolmente i risultati dei test, ovvero:
- Usi sistemi di caching? Plugin cache per WordPress?
- Usi un CDN (Content Delivery Network)?
- Localizzazione dello Speed test
Ripeti il test più volte se usi la cache
Se usi un qualunque sistema di caching per effettuare il test velocità sito correttamente dovrai ripeterlo per almeno 2 o 3 volte. Si, hai letto bene.
Questo perché la prima richiesta sarà servita direttamente dai server del tuo hosting, le successive direttamente dalla cache (in questo modo sarà servita molto più rapidamente ed i tempi di caricamento saranno sicuramente migliori).
Dunque, come detto, per esser sicuri di misurare la velocità del sito correttamente devi ripetere lo speed test 2 o 3 volte. Nel caso ci sia un limite di tempo per eseguire più test, aspetta qualche minuto e riprova. Per assicurarti che il sito sia caricato dalla cache ti basta controllare le intestazioni; su Pingdoom Tools (lo vedremo tra poco) ad esempio, controllando le intestazioni della cache (aggiunte dal plugin che usi, da CloudFlare o altri sistemi caching interni), devi verificare che vicino all’apposita voce ci sia scritto HIT e non MISS (che significa che la risorsa non viene servita dalla cache).
Se usi un CDN ripeti il test e controlla le intestazioni HTTP
Stesso discorso se utilizzi un CDN (Content Delivery Network). Il nome dell’intestazione potrebbe variare a seconda del CDN che utilizzi; su CloudFlare ad esempio dovresti vedere l’intestazione HTTP denominata cf-cache-status. Pertanto esegui il test almeno un paio di volte ed assicurati che vicino ai file statici (javascript, css, immagini) alla voce riguardante la predetta intestazione ci sia scritto HIT.
Scegli la località per effettuare il test velocità sito web
Sei pronto a verificare velocità del tuo sito? Ok, ottimo. Ecco però l’ultima cosa molto importante a cui devi fare attenzione per effettuare un test veritiero ed affidabile. Molti strumenti che ti illustrerò tra poco offrono la possibilità di scegliere tra diverse località sparse in tutto il mondo; per misurare la velocità di caricamento del sito correttamente è fondamentale scegliere una posizione vicina a quella del data center del tuo Hosting.
Se hai acquistato un piano hosting con data center ad Amsterdam, in Olanda, scegli la località più vicina ad essa (es. Francoforte, Londra); mi raccomando non scegliere una posizione dall’altra parte del mondo, tipo negli USA o in Giappone. (Altrimenti ovviamente avrai tempi di caricamento più alti, a meno che che non usi un CDN con nodi vicino a quella località.
Test velocità sito web: quali strumenti usare?
Scommetto che non vedi l’ora di conoscere quali strumenti utilizzare per verificare velocità sito web. Beh, direi che è giunta l’ora.
Entriamo nel vivo dell’articolo e approfondiamo la conoscenza di quali strumenti online ci mette a disposizione Internet per effettuare un‘analisi sulla velocità sito.
A proposito, qual è un buon tempo di caricamento per un sito?
Beh, inutile dire che più veloce si carica meglio è! In linea di massima direi che l’ideale sarebbe rimanere sotto a 1 secondo, massimo 1,5 secondi. Poi ovviamente c’è da considerare quanto pesa (in dimensioni) il tuo sito. Se è molto pesante e ad esempio pesa 3 o 4 MB (Perchè pesa cosi tanto? E’ consigliabile che non superi 1 MB), anche un caricamento sui 2 secondi non sarebbe cosi male.
Ma ora partiamo con gli strumenti consigliati, ecco il primo!
Pingdom

Pingdom è un servizio per il monitoraggio dei siti web ma è molto conosciuto per il suo strumento gratis per la verifica velocità sito. Usarlo è semplicissimo. Dopo esserti collegato alla pagina principale del servizio, inserisci l’indirizzo del tuo sito (comprensivo di http o https) alla voce URL, mentre da Test from, seleziona la località dalla quale vuoi effettuare l’analisi. Attualmente, puoi scegliere tra diverse posizioni quali: Tokyo, Francoforte, Londra, Washington, San Francisco, Sidney e San Paolo, in Brasile.
Se sei in Italia ed i data center del tuo sito sono in Italia o in Europa, sicuramente ti conviene effettuare il test dalle località più vicini ad esse, Francoforte o Londra. Quindi imposta una delle predette località e premi su Start Test.
Perchè il test velocità sito di Pingdom è cosi utile?
Oltre ad offriti una panoramica generale sui risultati del tuo sito, in termini di velocità (in quanto si carica?), ti mostra subito quattro valori importanti:
- il grado di ottimizzazione (Performance grade)
- il tempo di caricamento (Load time)
- la dimensione della pagina (Page size)
- il numero di richieste (Requests)
Scorrendo la pagina, noterai altri dati alquanto interessanti, tra cui: un’analisi voce per voce (con punteggio di fianco), su tutti i fattori più importanti per ottimizzare un sito, un dettaglio in percentuale sulla costituzione del tuo sito (immagini, javascript, css, altro), con i primi dati relativi alle richieste, alla provenienza ed al tempo necessario per eseguirle.
Per finire, un grafico a cascata relativo a tutti i file richiesti per la pagina che hai analizzato. File per file, puoi analizzare quanto tempo ci hanno impiegato ad essere caricati, quanto sono grandi come dimensioni, quali sono quelli che si caricano più velocemente e quali più lentamente.
Non fossilizzarti sul punteggio di ottimizzazione; usa Pingdom per capire su quali aspetti del tuo sito lavorare per migliorarlo. Hai troppe richieste? Quante richieste esterne al tuo dominio hai? Quali sono i file che si caricano più lentamente? Lavora su questo.
Webpagetest

WebPagetest è un altro ottimo strumento per effettuare un test velocità sito web. Creato da uno degli ingegneri di Chrome presso Google, consente di verificare la velocità di caricamento da più località in tutto il mondo, scegliendo anche quale browser utilizzare (Chrome, Firefox, IE, etc). Come si usa? Inserisci l’indirizzo completo del tuo sito nell’apposito campo, seleziona la posizione da cui effettuare il test, il browser che vuoi venga usato e premi su Start Test. Attendi circa 30-60 secondi per aver il report.
Davvero dettagliati i risultati, che permettono di studiare l’andamento del proprio sito sotto ogni aspetto, analizzando tutta una serie di parametri, tra cui anche il famoso TTFB, (Time to first byte), che rappresenta la quantità di tempo che deve aspettare un client, che manda una richiesta HTTP GET ad un server, per ricevere il primo byte; in poche parole, è il tempo necessario ad un server per rispondere ed iniziare a mostrare la pagina web.
Quali altri dati mostra Webpagetest?
Terminato il test vedrai una serie di 6 quadratini contraddistinti (la A è il massimo) da delle lettere per mostrare il grado di ottimizzazione del tuo sito, incluso l’utilizzo di un CDN.
Tramite invece le altre pagine (Details, Performance Review, Content Breakdown, etc), puoi analizzare nel dettaglio il caricamento del tuo sito, i files uno per uno, la loro dimensione, il tempo impiegato per caricarli, tutta una serie di ottimizzazioni presenti nella schermata “Full Optimization Checklist“.
I diagrammi a cascata, i report Details e Performance Review sono i punti di forza del test velocità sito offerto da WebPagetest, grazie a cui ottenere gli spunti giusti per migliorare il un sito.
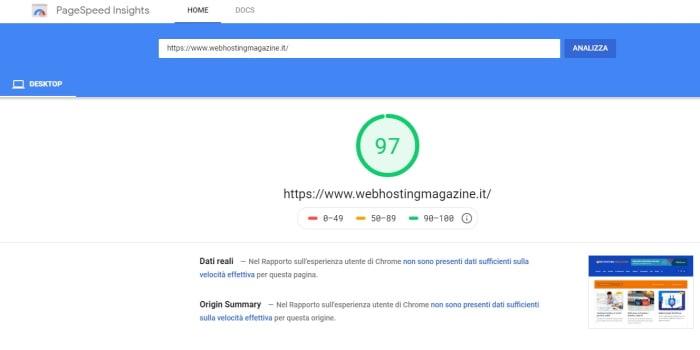
Google PageSpeed Insights

Google, che dal 2010 ha annunciato che la velocità di un sito web è un fattore di posizionamento per la SEO, per aiutarti a velocizzare le pagine del tuo sito, offre lo strumento Google PageSpeed Insights. Un tool che già probabilmente già conosci e di cui spesso si sente parlare, che permette di verificare le prestazioni del tuo sito sia sui dispositivi mobili che sui dispositivi desktop.
Come utilizzare PageSpeed Insights? Cosa significa il punteggio?
Per utilizzarlo devi collegarti alla pagina ufficiale del servizio, inserire l’URL completo del sito che vuoi analizzare e premere su Analizza. Pochi secondi e lo strumento mostrerà i risultati, assegnando un punteggio che va da 0 a 100. In linea di massima, un punteggio da 80 in su indica che la pagina è ben ottimizzata; se poi riesci ad ottenere di più, ancora meglio!
Oltre al punteggio, PageSpeed Insights offre un report con una serie di Opportunità e Diagnostica, ove sono elencati dei suggerimenti per aiutarti a velocizzare il caricamento della pagina.
Più che uno strumento per effettuare un test velocità sito web, Google PageSpeed Insights è utile soprattutto per il misurare il grado di ottimizzazione. Se vuoi far salire il tuo sito nelle prime posizioni tieni in considerazione i consigli di Google.
Google Mobile Website Speed

Il successo dei dispositivi mobili ha influenzato notevolmente anche i siti web. Se in precedenza la tua preoccupazione era quella di rendere accessibile e veloce il sito per i dispositivi desktop, oggi giorno è necessario che lo stesso sia responsive, completamente accessibile e visibile anche da smartphone e tablet. E ovviamente deve essere anche veloce. Ecco l’utilità di questo strumento di analisi velocità per siti mobili, basato principalmente sugli stessi criteri di PageSpeed Insights.
Il tool in pochi secondi ti mostrerà come si vede un sito da dispositivo mobile ed in quanto tempo si carica. Inoltre il test velocità sito di Google Mobile offre anche la possibilità di generare e ricevere via e-mail un report dettagliato con i risultati dettagliati del test appena effettuato.
Uno strumento utile per testare il sito per i dispositivi mobili. Ottenere risultati ottimali sarà difficile, soprattutto se hai molte immagini e script (pubblicità, plugin, etc); cerca di utilizzarlo nel migliore dei modi e prendi spunto per eventuali accorgimenti.
GTMetrix

Cerchi ancora altri strumenti gratuiti per effettuare un test velocità sito web? Non temere, la lista è ancora lunga! Il prossimo che voglio presentarti, è GT Metrix, anch’esso molto conosciuto nel settore ed altrettanto utile.
Il tool è molto semplice da utilizzare, ti consente di misurare la prestazioni del tuo sito e di ottenere un’analisi completa con una serie di suggerimenti per ottimizzare le prestazioni.
Come usare GT Metrix? Attenzione alla località da dove effettui il test!
Collegati alla pagina principale del servizio ed inserisci l’indirizzo completo del sito che vuoi analizzare. Attenzione però!
Di default, il tool effettua la verifica velocità sito web da Vancouver (Canada) utilizzando il browser Mozilla Firefox. Se lascia queste impostazioni ma i data center del tuo sito sono in Italia o in Europa, i risultati saranno leggermente sfalsati, visto il test viene fatto dall’altra parte del mondo.
Come risolvere? Semplicissimo, devi registrarti gratuitamente sul sito di GT Metrix. Una volta fatto, avrai la possibilità di scegliere tra molte altre località da dove effettuare i test (Australia, Cina, Inghilterra, USA, Canada, etc), scegliendo il browser ed il tipo di connessione. Come detto, se devi testare il tuo sito ed i data center sono in Italia o in qualche altro paese europeo, imposta Londra come località; ora i risultati saranno sicuramente più veritieri.
Gli utilissimi report forniti dal tool
Il test velocità sito di GT Metrix fornisce un report molto dettagliato. Nella parte superiore della pagina visualizzerai subito il tempo di caricamento del sito, le dimensioni della pagina e il numero di richieste. Inoltre, potrai analizzare i risultati nel dettaglio attraverso altri report nelle pagine PageSpeed, Yslow, Waterfall e Timings.
Nelle prime due, sono elencati voce per voce, tutte le principali raccomandazioni di PageSpeed e Yslow, (con di fianco il punteggio dato al tuo sito (A è il massimo) e la priorità) per ottimizzare il tuo sito. Se hai difficoltà a capire come ottimizzare quel determinato elemento, aprendo il relativo cliccando sulla freccetta vicino, uscirà sul lato destro la voce “What’s this mean?” (che cosa significa?); clicca sopra per avere maggiori informazioni su cos’è questa raccomandazione e perché ottimizzarla.
La scheda Waterfall: a cosa serve?
Nella schermata Waterfall puoi visualizzare invece un report a cascata di tutte le richieste del sito, suddividendo i file richiesti a seconda del tipo: css, javascript, immagini, fonts, etc. Tramite questa funzione potrai individuare rapidamente eventuali strozzature o aree problematiche presenti sul tuo sito. Molto interessante anche il report Timings, ove verificare il valore del TTFB (Time to First Byte) ed altre metriche rilevanti.
GT Metrix è un’ottima alternativa a Pingdom. Un tool per verificare la velocità di caricamento di un sito molto semplice da usare, anche per utenti alle prime armi.
Dareboost

Hai visto quanti strumenti ti sto segnalando? Non finiscono più! Ora è arrivato il turno di Dareboost, un servizio per fare il test velocità sito web, analisi seo, monitorare un sito e molto altro ancora.
Sebbene di tratti di un servizio premium a pagamento, è possibile utilizzare gratuitamente Dareboost fino ad un massimo di 5 test al mese. Ma ti consiglio di non preoccuparti perché i report gratuiti sono davvero ottimi e completi!
Il tool effettua l’analisi di un sito da Parigi, in Francia, mostrandoti in pochi secondi i primi risultati, riguardanti il tempo di caricamento totale, il first byte, le tecnologie utilizzate (web server, cms, caching, etc). Vicino ad essi, spiccano tre voci: Improvements, Errors e Success. Ovvero, gli errori presenti sul sito, le cose da migliorare e tutto quello che è stato già ottimizzato. Scendendo più giù nella pagina sono specificati nel dettaglio tutti gli elementi riferite a delle tre voci, con di fianco le spiegazioni e quello che devi fare per ottimizzarle. Vedi alcune voci parzialmente oscurate? Per visualizzare alcune raccomandazioni è richiesta la registrazione (gratuita).
Dareboost è un’altra alternativa di tutto rispetto. Design innovativo e facile da comprendere, con report super dettagliati e ricchi di suggerimenti utili.
KeyCDN Website Speed Test

KeyCDN, oltre ad essere uno dei Content Delivery Network più conosciuti nel mondo, offre una serie di facili strumenti per effettuare un test velocità sito. Il semplice Website Speed Test ti permette di misurare la velocità di un sito da ben 14 località differenti (mi raccomando, ricorda sempre di scegliere quella più vicina al tuo data center!). In cima alla pagina potrai immediatamente visualizzare il numero di richieste, le dimensioni della pagina ed il tempo complessivo di caricamento. Poco più in basso invece vedrai dei piccoli box simili a quelli di Pingdom circa la composizione del sito, il numero di richieste per dominio e le loro dimensioni. Per finire, un report a cascata con l’elenco di tutti i file richiesti con il relativo status, dimensione e tempo di caricamento. E questo è solo uno degli strumenti di offerti da KeyCDN!
Performance Test: testa il tuo sito in tutto il mondo
Ti consiglio di provare anche il Performance Test (è quello che vedi qui in alto), grazie al quale verificare quanto è veloce il tuo sito in ogni parte del mondo, ovvero dalle 14 località strategicamente posizionate in tutto il mondo.
KeyCDN offre numerosi strumenti validi ed efficaci per verificare le prestazioni di un sito, tra cui anche Ping Test, HTTP/2 Test, Brootli Test, HTTP Check e Traceroute Tool.
Altri strumenti utili per test velocità sito web
Ancora non sei soddisfatto dei tool segnalati fin’ora? Ecco altri servizi interessanti che potrebbero esserti utili per verificare velocità sito:
- Varvy Pagespeed Optimization – Un altro ottimo strumento per analizzare le prestazioni di un sito (con suggerimenti e consigli inclusi);
- Dotcom-Monitor – Sei curioso di sapere quanto è reattivo il tuo blog fuori dall’Italia? Testa la velocità caricamento sito da 25 località sparse in tutto il mondo!
- Pagelocity – Uno strumento con un approccio differente rispetto agli altri. Ti assegnerà un punteggio per Social, On-Page Seo, Performance e Code Insights;
- Yellow Lab Tools – Un nuovo tool per l’analisi velocità sito, con dati specifici sulle prestazioni e il caricamento dei file javascript e css;
- GeekFlare – Ben 30 tool a disposizione per testare il tuo sito! Dall’analisi dettagliata, alla misurazione del TTFB, alla ricerca di link rotti e vulnerabilità di sicurezza.
Test velocità sito: le conclusioni
E’ tutto, nell’articolo di oggi abbiamo visto quali sono i migliori strumenti online per verificare la velocità di un sito.
Si parla molto spesso delle performance dei siti ma a volte si tende a parlare impropriamente di sito lento, sito veloce, si carica in tot, etc. Il motivo? Perché come hai visto in questo articolo, per effettuare misurazioni di questo tipo è fondamentale utilizzare servizi affidabili, (come quelli che ti ho segnalato) e soprattutto bisogna fare attenzione ad alcuni aspetti per effettuare i test correttamente (assicurati che la cache funzioni, scegli la località del test vicino a quella del tuo data center, etc).
La velocità sito web è una componente fondamentale per il successo di qualsiasi sito. Più veloce sarà il tuo sito, più saranno i benefici che potrai trarne.
Tra quelli segnalati, qual è lo strumento preferito per effettuare un test velocità sito?
Utilizzi altri strumenti? Perchè non li condividi con noi?
Se l’articolo ti è piaciuto (mi auguro di si, visto anche quanto ci è voluto per scriverlo!) perché non lo condividi sui tuoi canali social o con i tuoi amici? Ci faresti un grande favore e ci aiuteresti a crescere. Alla prossima e mi raccomando continua a seguirci sul blog; in alternativa ci trovi anche su Facebook o Twitter.

